當我們投身於資訊環境中,不論是學校老師,或是職場上的老前輩,
或多或少都能聽到一些有關於用電腦上內建的記事本開發的傳說。
既然記事本能用來開發,
我們為什麼還要大費周章準備自己的IDE呢?
大家可以先把這問題記下來,我們之後會慢慢介紹到IDE上的功能。
NPM (Node Package Manager)是一套套件管理工具。
顧名思義,他能幫你的套件做安裝、修改、刪除....等功能。
一些比較繁瑣的配置,只需要短短的幾行指令就能完成。
就像是魔法師的法杖裝上了 智能AI系統,讓法師們能捨棄吟唱咒文,只要念短短的名稱就能完成法術。
我們這邊使用一個比較親民一點的安裝方式
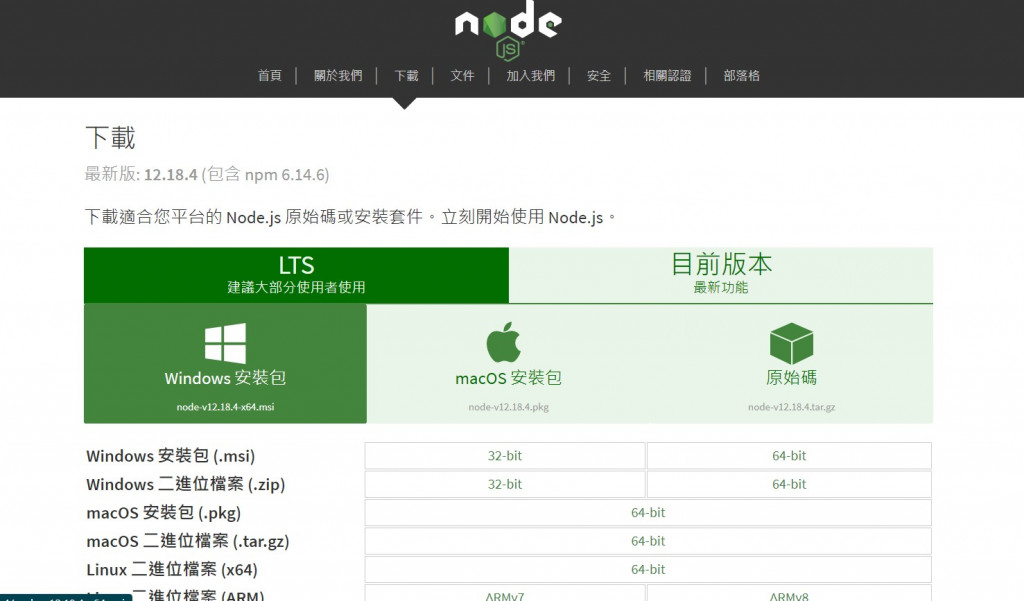
到Node.js的官方網站 : https://nodejs.org/zh-tw/download/
選擇LTS (Long-term support,長期支援的版本)
按下 Windows 安裝包
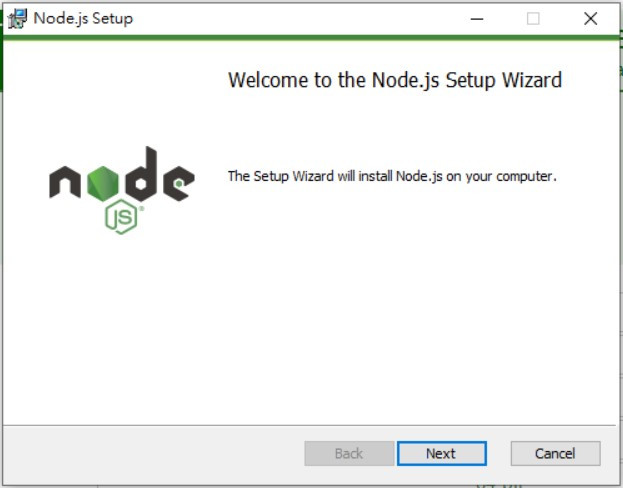
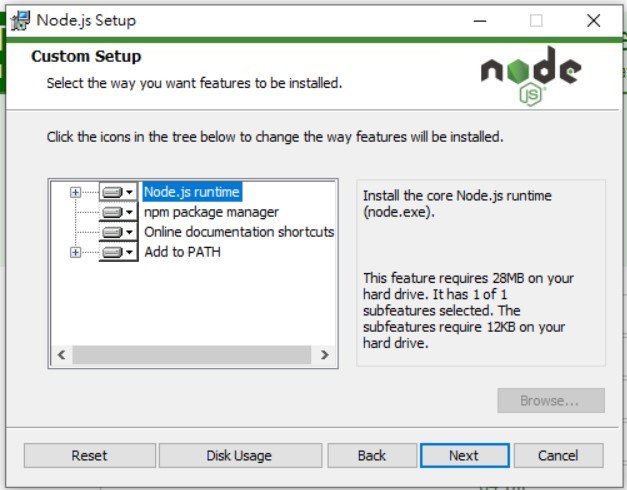
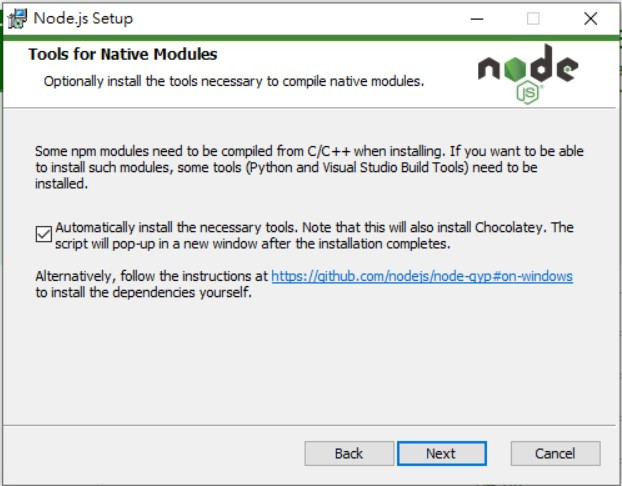
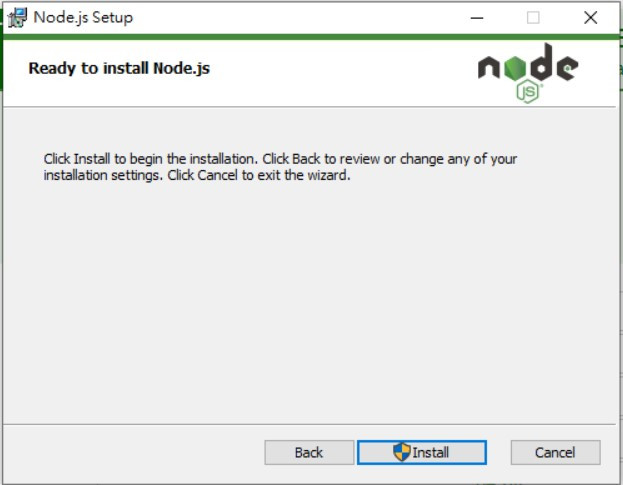
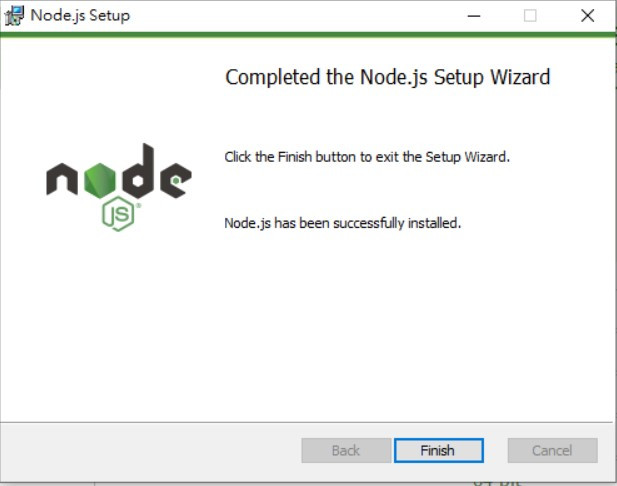
執行下載好的程式
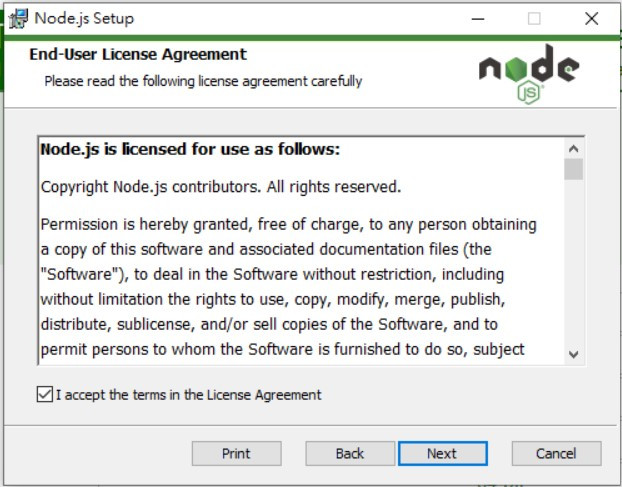
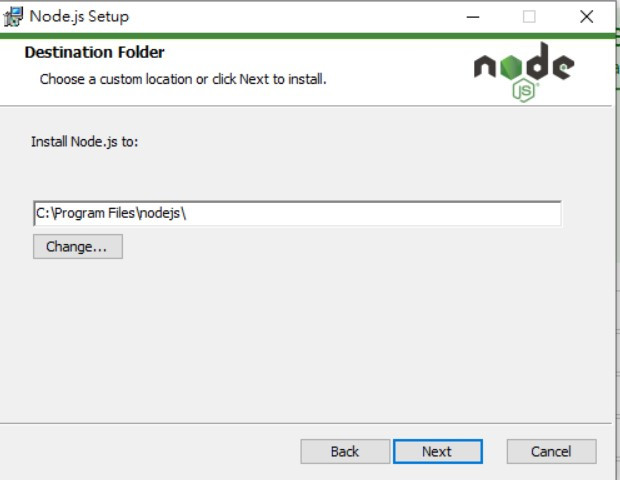
按下 ** 下一步(Next) ** (這邊只用標準安裝的部分)






打開你的IDE
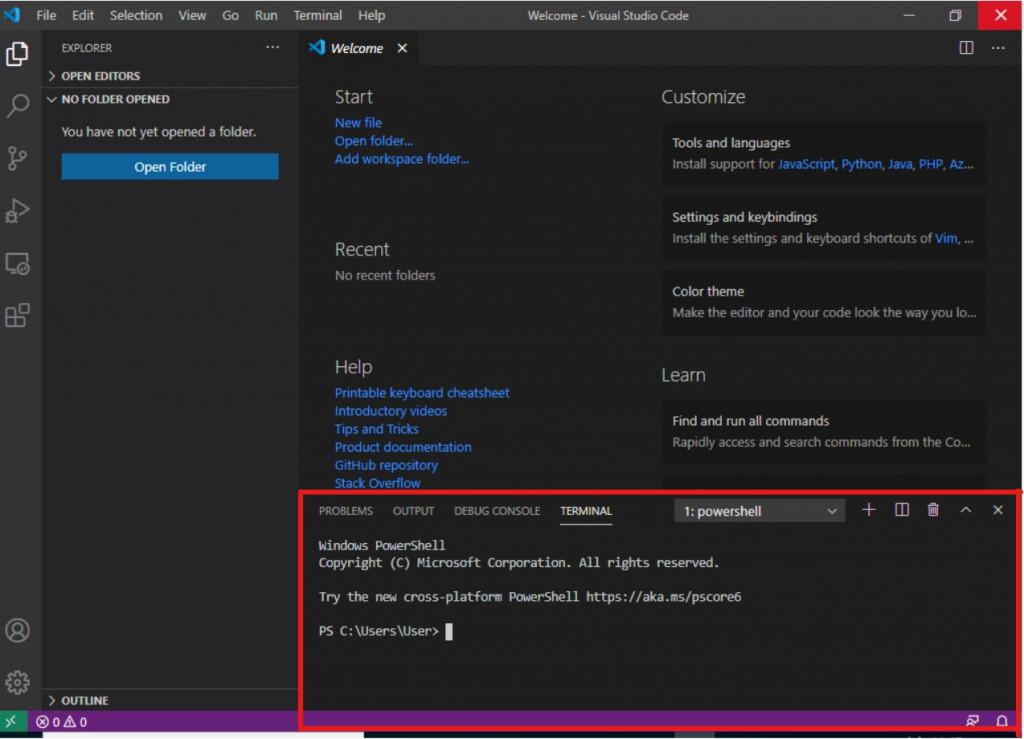
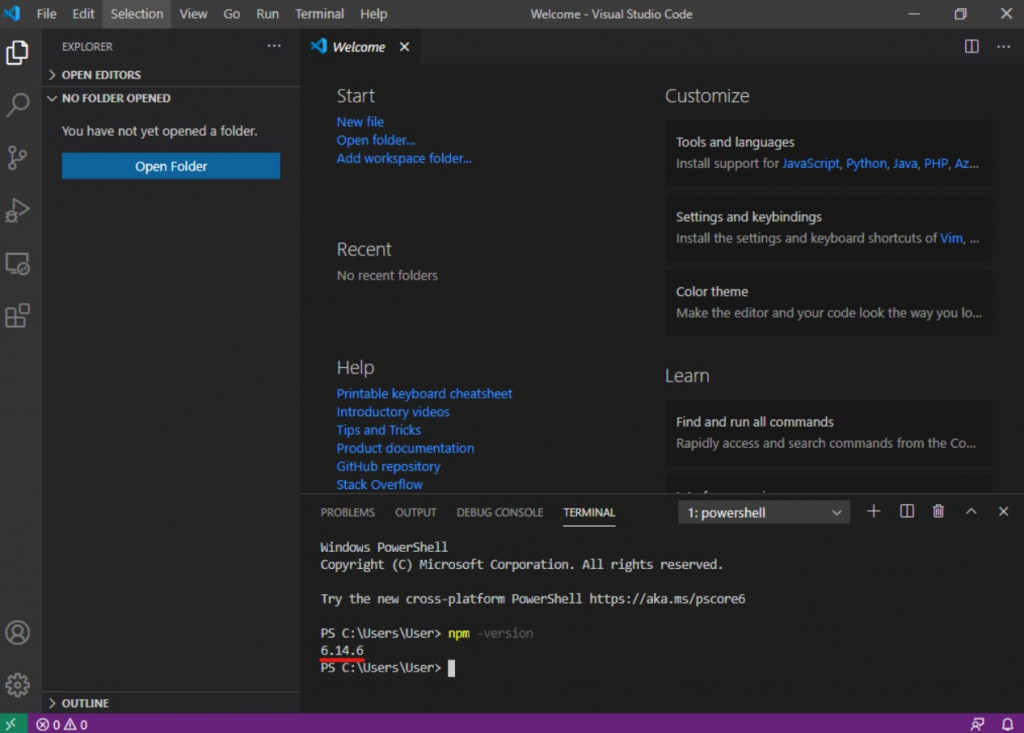
按下 Ctrl + Shift + ` 叫出 Terminal (筆記)
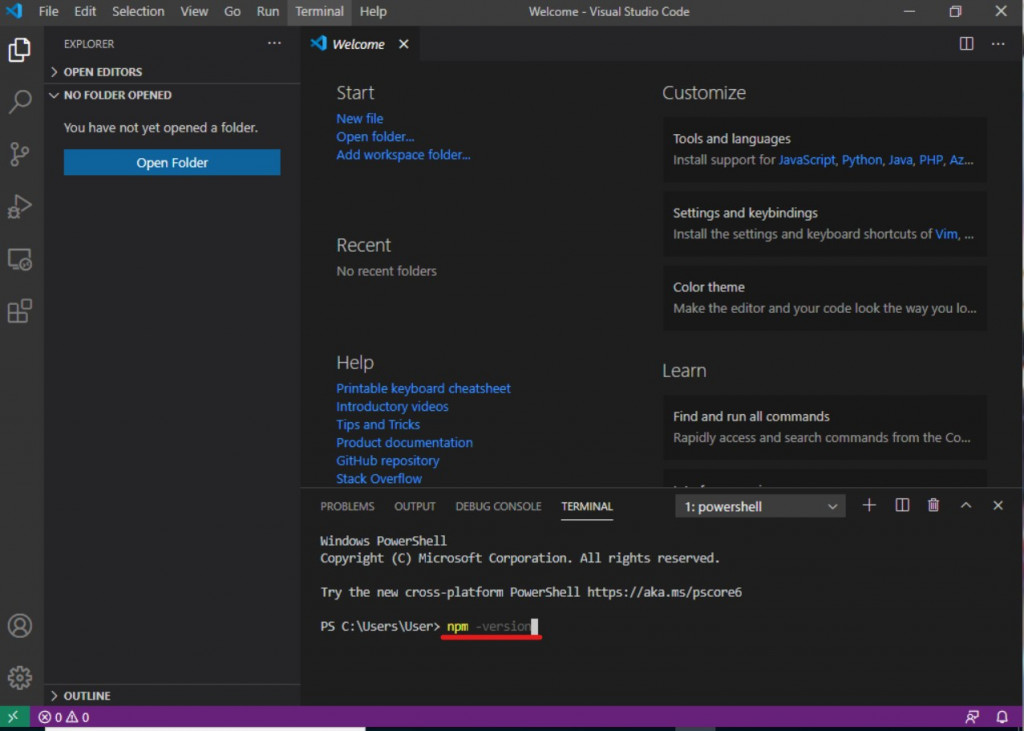
在Terminal上 輸入 npm -version
當出現你的版本號就算成功囉
Vue CLI (Vue Command-Line)是一套Vue的指令工具。
雖然這沒辦法完美說明,
不過如果用一言概括他的話,
可以說Vue CLI就是一台翻譯機,將我們寫好的Vue的原始碼翻譯成瀏覽器看得懂的語言。
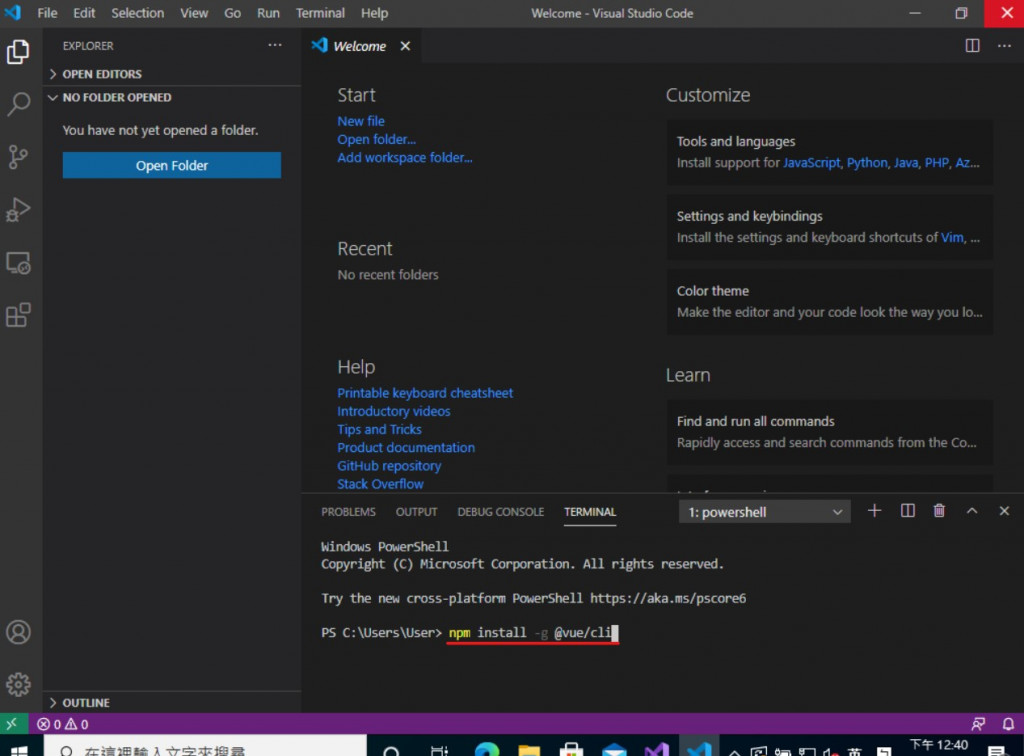
接下來我們來安裝Vue CLI

基本上這樣就完成安裝了,是不是很方便啊?
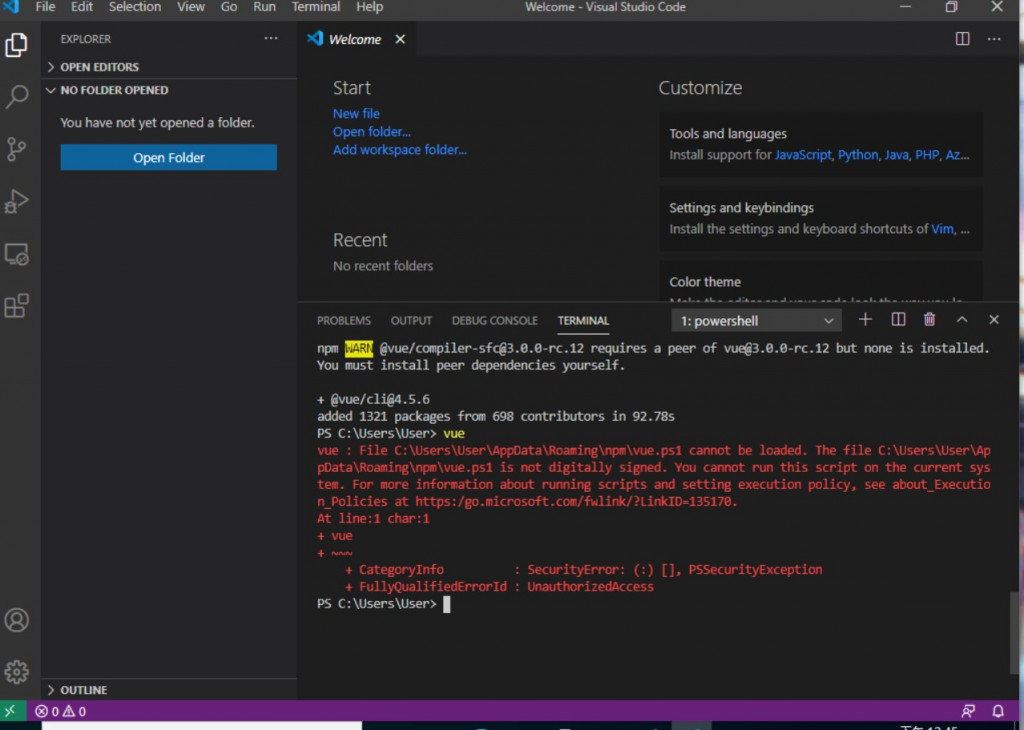
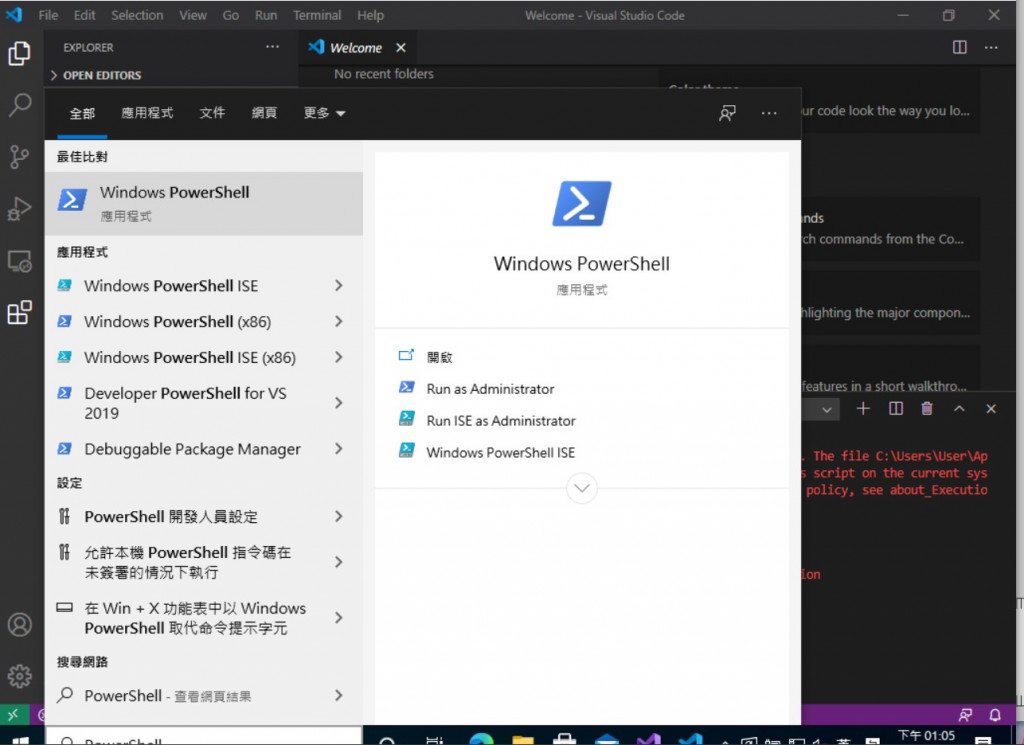
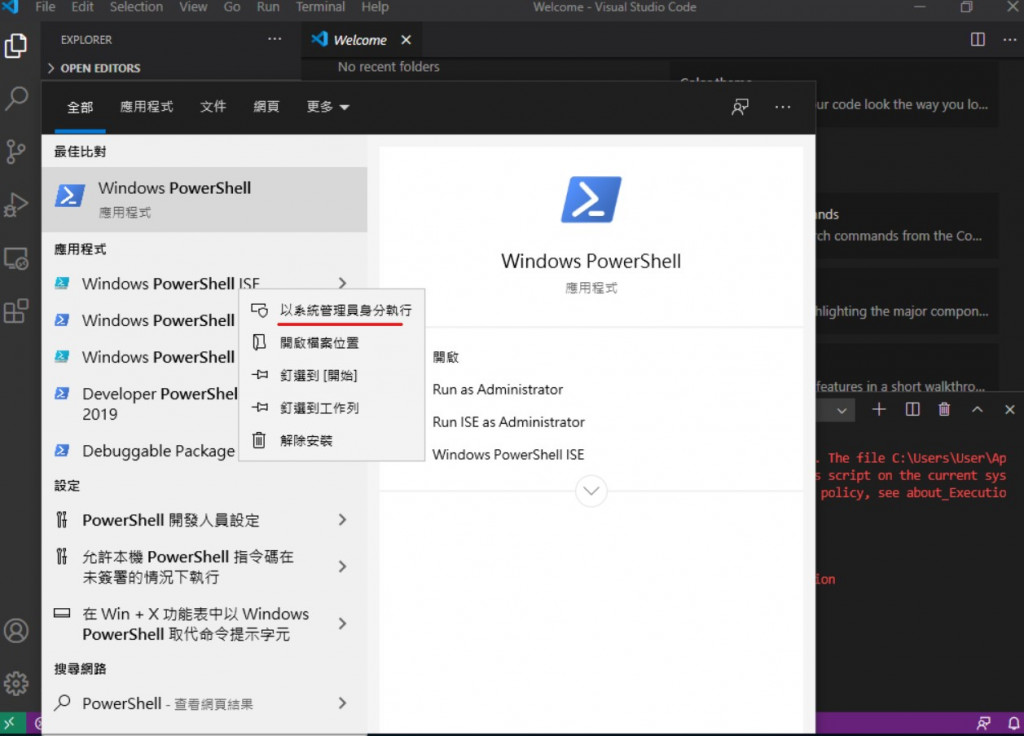
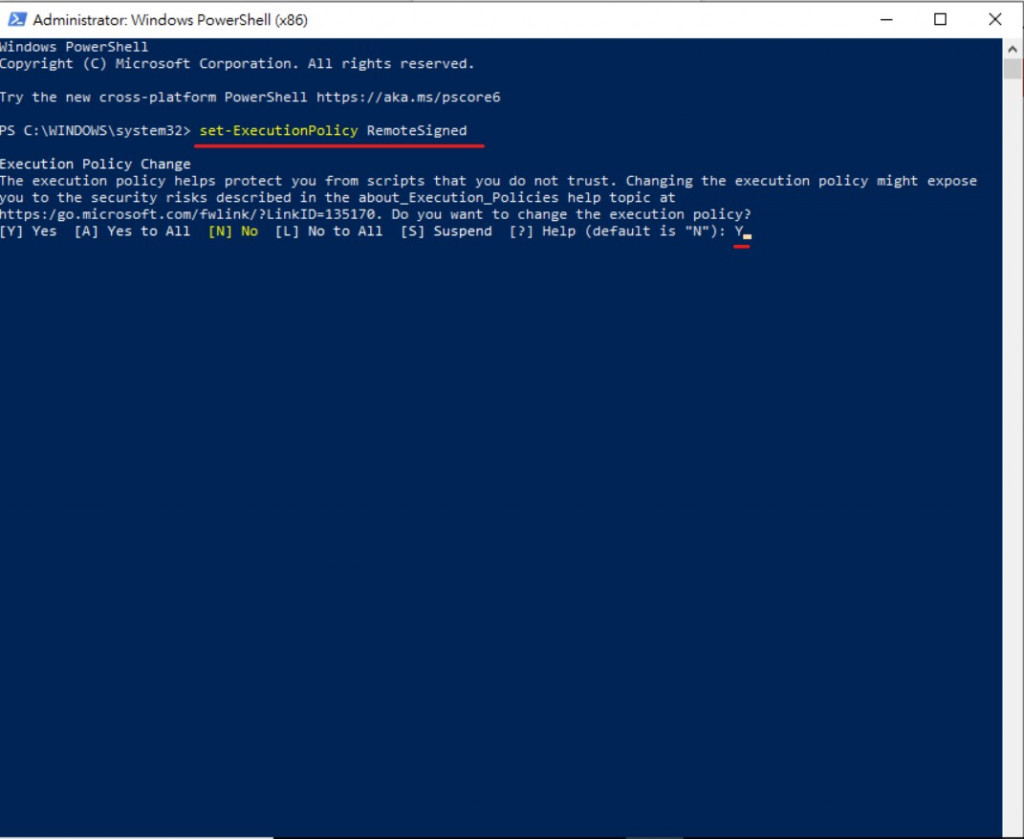
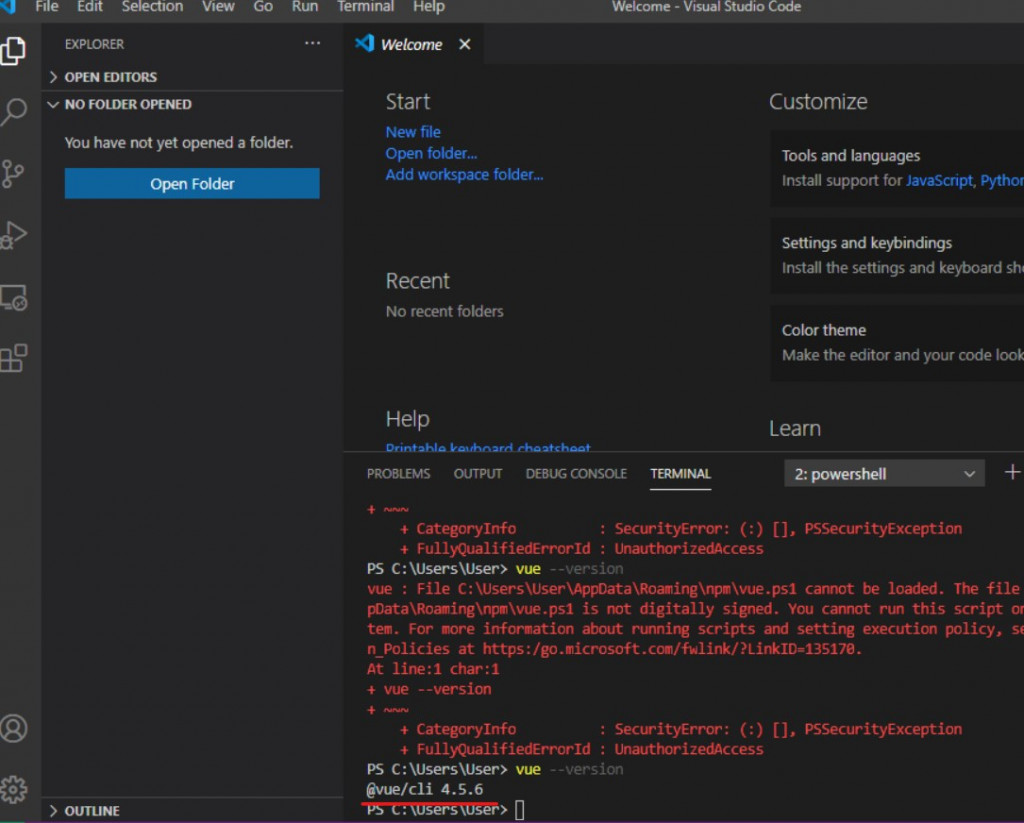
但是因為Windows10安全政策的關係 當你在Terminal上輸入Vue的時候可能會遇到下圖的問題




我們這邊可以看到IDE的第一個功能
我們可以開啟Terminal去對電腦下指令,不需要額外令提示字元(cmd)來做操作。
現在我們完成了
下一篇開始,我們會正式建立一個Vue的專案,
順便推薦幾個選配套件,繼續強化我們的IDE
